| 〖打印〗〖选项〗 |
| JavaScript:给文章标题的输入框增加设置样式的弹出窗口(字体/字号/颜色/背景颜色/粗体/斜体/中划线/下划线)V2.2 |
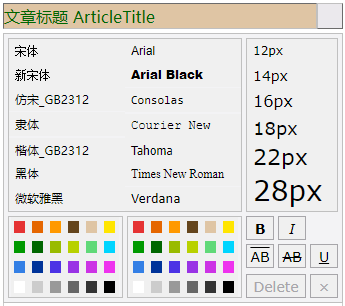
输入框右边的灰色按钮,单击一下弹出窗口,就可以设置文章标题的样式(字体/字号/颜色/背景颜色/粗体/斜体/中划线/下划线),效果图:
调用方法,在需要的页面加入: <link rel="stylesheet" href="namestyle.css" /> <script type="text/javascript" src="namestyle.js"></script> 默认向下弹出窗口,如果要改成向上弹出窗口,在上面的代码下面再加上, <style type="text/css"> .style-name-style-whole {top:unset;bottom:30px;} </style> 输入框后面的按钮是默认设置的,如果要自定义按钮样式,记事本打开文件:namestyle.js,在第222行的前面加上 // 然后在输入框后面加上 <input type="button" name="Name_Style_Button_Display" value="" onClick="javascript:GuNameStyleFontDisplay('Layer_Name_Style_Whole');" class="sib-common"> 记得在输入框后面还有一个隐藏的输入框:<input type="hidden" id="AR_NameStyle" name="AR_NameStyle" value=""> 这样输入框是用于保存样式的,后端保存时要获取这个输入框数据。 输入框 id name class 根据需要设置。 具体调用打开/参考演示页面 namestyle.html 源码。 【演示页面】【打包下载】 文章作者:啊估整理 |